
LES MEILLEURES AFFAIRES DU JOUR Peu de gens sont à l'aise avec l'idée de concevoir leur propre site Web, c'est pourquoi de nombreuses entreprises proposent leurs services Web DIY. Portfolio est l'offre d'Adobe, à condition que vous soyez abonné à Creative Cloud. Comme on peut s'y attendre d'un projet créatif, les sites Web qu'Adobe vous aidera à créer visent à présenter votre travail créatif. Lorsque vous accédez à la page portfolio d'Adobe, vous pouvez choisir entre deux types de sites : un « portfolio complet » de votre travail ou une « page d'accueil ».
- Adobe Wallet sur Amazon pour 35.20 €
Quel que soit votre choix, vous aurez la possibilité d'ajouter des pages supplémentaires et de créer un site complet. Aux fins de cet examen, nous avons choisi l'option Portefeuille.

Choisissez le type de site que vous souhaitez créer et choisissez parmi une poignée de modèles (Crédit image : Adobe)
Commencer
Il y a 12 thèmes parmi lesquels choisir. Les grands aperçus vous donnent une idée de ce que vous allez créer. Ils incluent également une petite vignette de ce à quoi ressemblera chaque thème sur un appareil mobile, ce qui est une façon amusante de vous faire savoir que tous ces sites sont conçus pour être beaux, quel que soit l'appareil à partir duquel vous les consultez. Cliquez sur l'un d'entre eux pour voir un aperçu de la page entière, avec la possibilité de vérifier la mise en page sur d'autres écrans (ordinateur de bureau, tablette ou téléphone). Une fois que vous avez sélectionné votre thème (que vous pouvez modifier à tout moment), l'interface principale devient active. Il est divisé en deux sections. La plus grande à droite est l'endroit où vous allez concevoir et prévisualiser vos pages, tandis que la barre latérale de gauche est l'endroit où vous pouvez contrôler divers paramètres.

Lien vers d'autres services Adobe Creative Cloud (Crédit image : Adobe) L'un d'entre eux, appelé « Intégration », peut être très utile si vous utilisez déjà d'autres services Adobe - c'est ici que vous pouvez lier votre compte Behance, une bibliothèque de Lightroom stockée en ligne. ou des photos que vous partagez actuellement sur Adobe Stock. Cela vous permet de connecter votre nouveau site Web à l’un d’entre eux pour importer directement du contenu. Mais commençons correctement cette exploration en examinant la zone d'aperçu principale.
La zone de conception
Cette section entière est l’endroit où vous créez vos pages. Comme mentionné ci-dessus, ces pages sont conçues pour présenter votre travail, qui apparaît actuellement vide avec un bouton « Ajouter une page » sur la gauche. Vous pouvez l'utiliser pour créer une page comme indiqué ou créer un lien vers l'un de vos albums Lightroom.

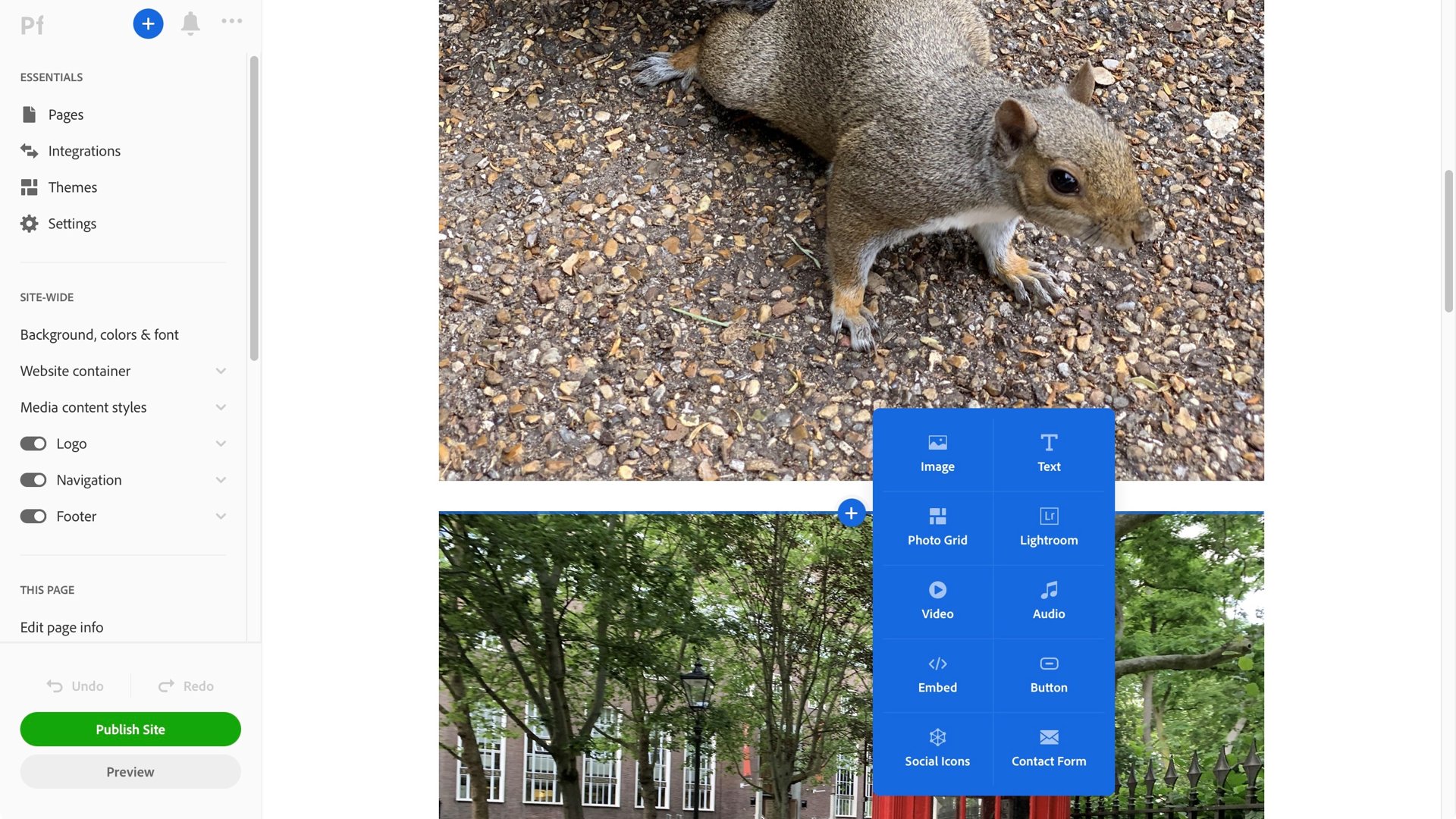
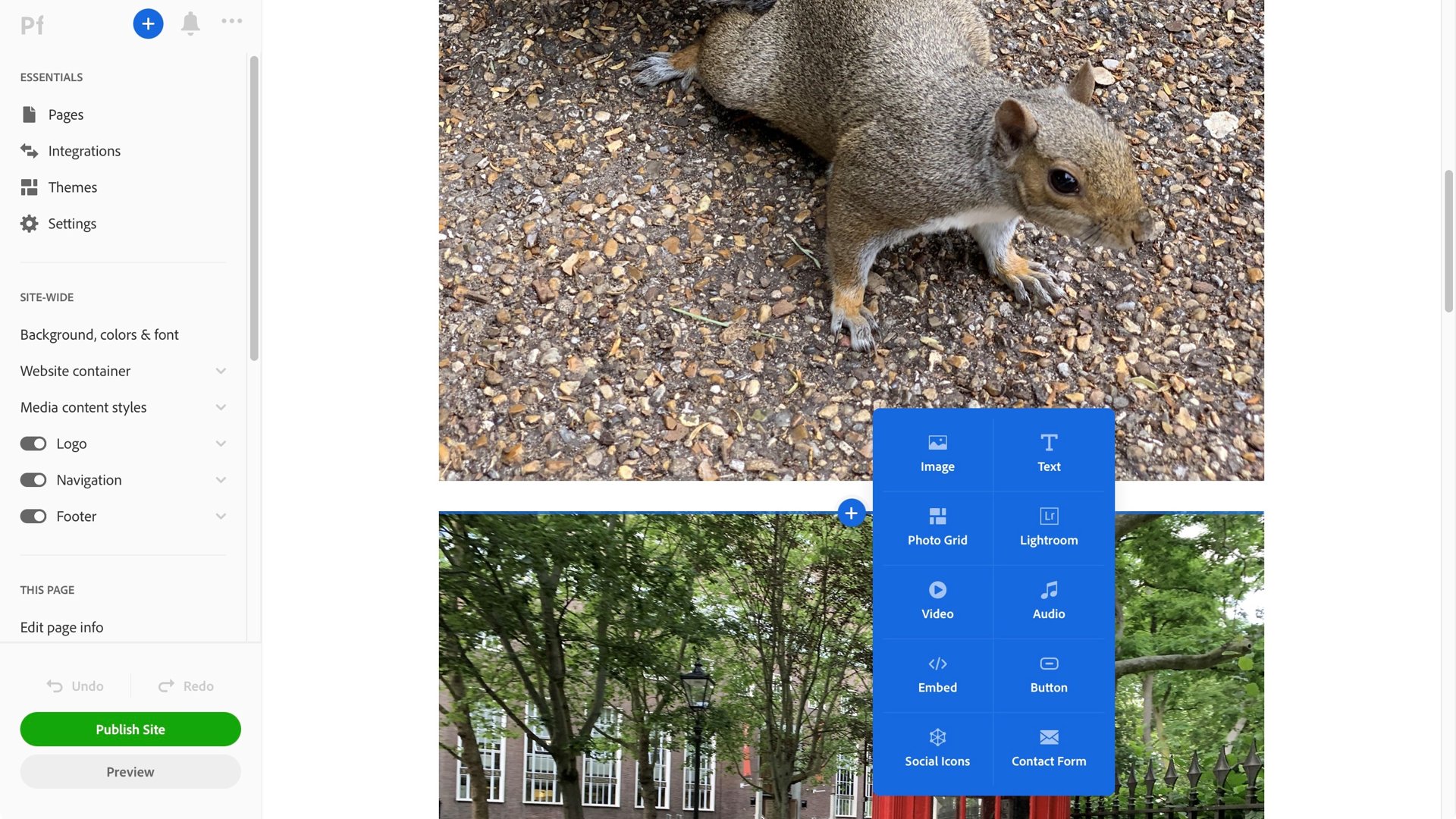
Vous pouvez ajouter plusieurs sections à vos pages, comme un constructeur de site Web classique (Crédit image : Adobe) Créer une page est très simple. Des boutons vous sont présentés pour ajouter des images, du texte, des vidéos, des icônes de réseaux sociaux, des formulaires et même un lien vers un album Lightroom et un fichier audio. Il existe également un moyen d'intégrer directement du code HTML. Une fois que vous avez ajouté quelque chose, ces boutons disparaissent, mais vous pouvez accéder au même menu en cliquant sur n'importe quel bouton bleu en forme de croix qui apparaît lorsque vous passez la souris sur votre page. Vous remplissez votre page avec vos photos que vous pouvez importer une par une, ou en groupe. Par défaut, les photos sont affichées les unes sur les autres, mais vous pouvez également créer des grilles de photos et contrôler la façon dont vos images sont présentées à l'écran. Tout est très simple et vous vous familiariserez avec l'interface en un rien de temps. Nous avons constaté que parfois une photo ne se chargeait pas, mais il n'était pas difficile de remplacer le lien rompu par une nouvelle copie.

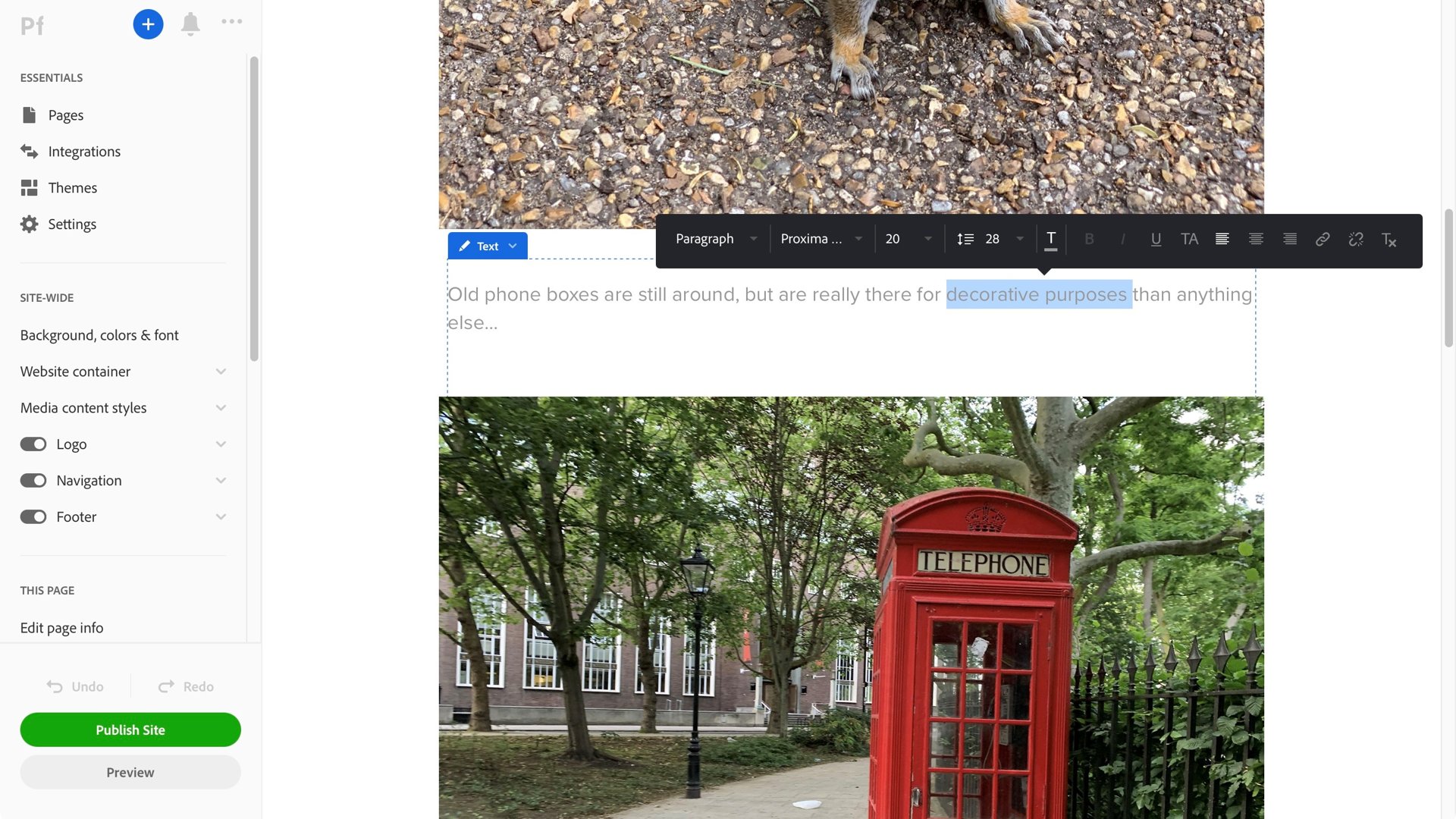
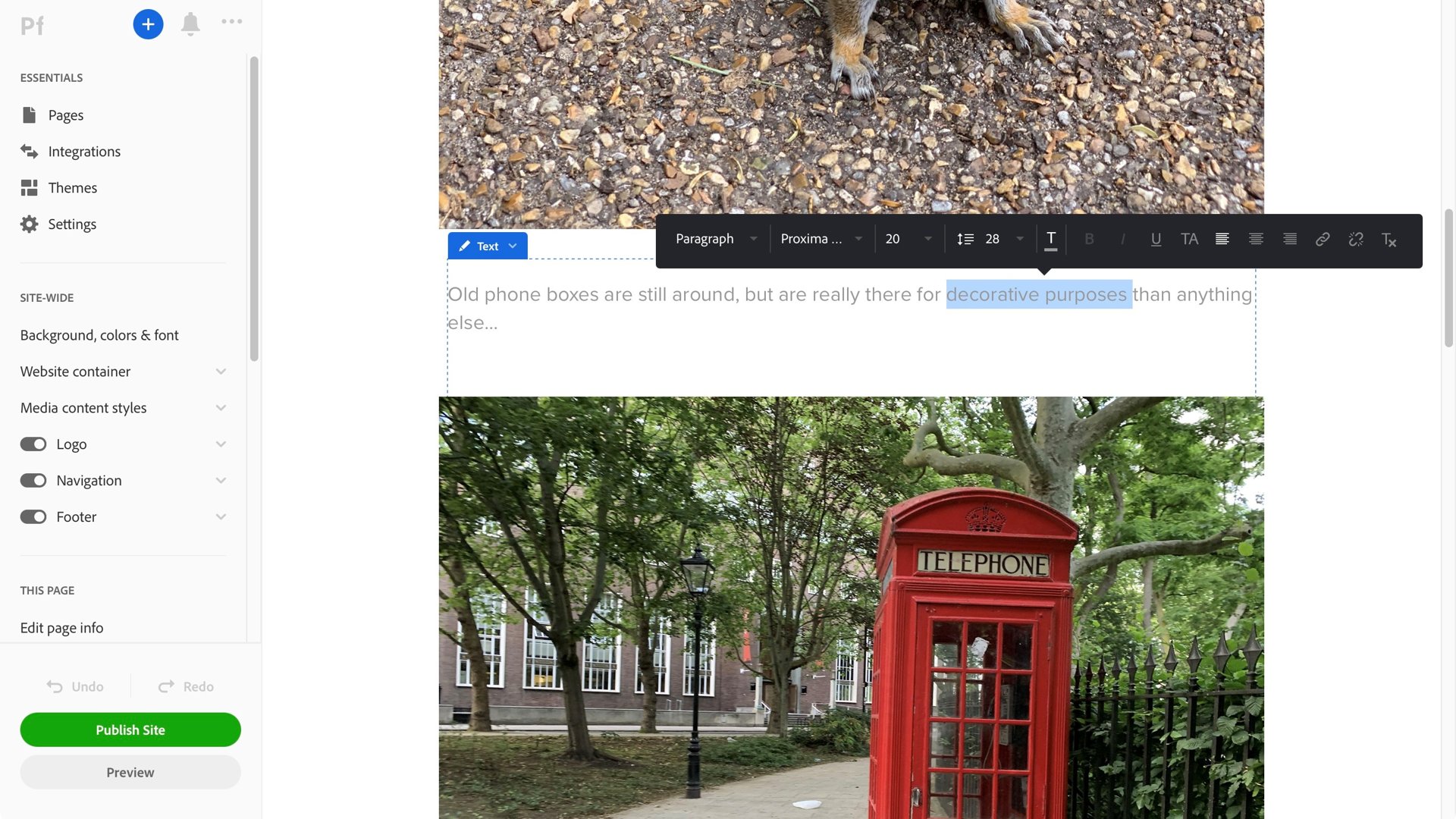
Vous disposez d'une poignée d'options de personnalisation traditionnelles lors de l'édition de texte (Crédit image : Adobe) Comme mentionné ci-dessus, vous n'êtes pas limité à l'ajout de photos à votre site Web. Vous avez également la possibilité d'inclure des zones de texte, créant ainsi ce qui pourrait être considéré comme une page Web plus traditionnelle, bien que ce ne soit pas l'objectif principal de Portfolio. Tout comme lorsque vous ajoutez des sous-titres, vous disposez d'outils d'édition de texte de base, bien que ceux-ci n'apparaissent qu'après avoir mis en surbrillance le texte écrit. Frustrant, chaque fois que nous ajoutions une section de texte, la page revenait en haut et nous devions revenir là où nous étions avant de commencer à taper. Si vous réalisez des vidéos, vous les téléchargez comme vous le feriez pour une photo. Si vous préférez partager une vidéo que vous avez publiée sur un autre site comme YouTube ou Vimeo, c'est ici que la fonctionnalité Intégrer entre en jeu. Cependant, malgré le fait que de nombreux créateurs de sites Web que nous avons essayés dans le passé, tels que WordPress ou EverWeb, savent quoi faire lorsque vous collez l'URL de la vidéo YouTube dans un champ d'intégration et la convertissez en code nécessaire pour l'intégrer correctement. , Portfolio a adopté l'approche la plus archaïque consistant à exiger que le code d'intégration réel fonctionne. Ce n'est pas un processus compliqué et les sites d'hébergement vidéo permettent de l'obtenir facilement directement à partir de leurs options de partage, mais c'est un processus plus long que le simple collage d'une URL.

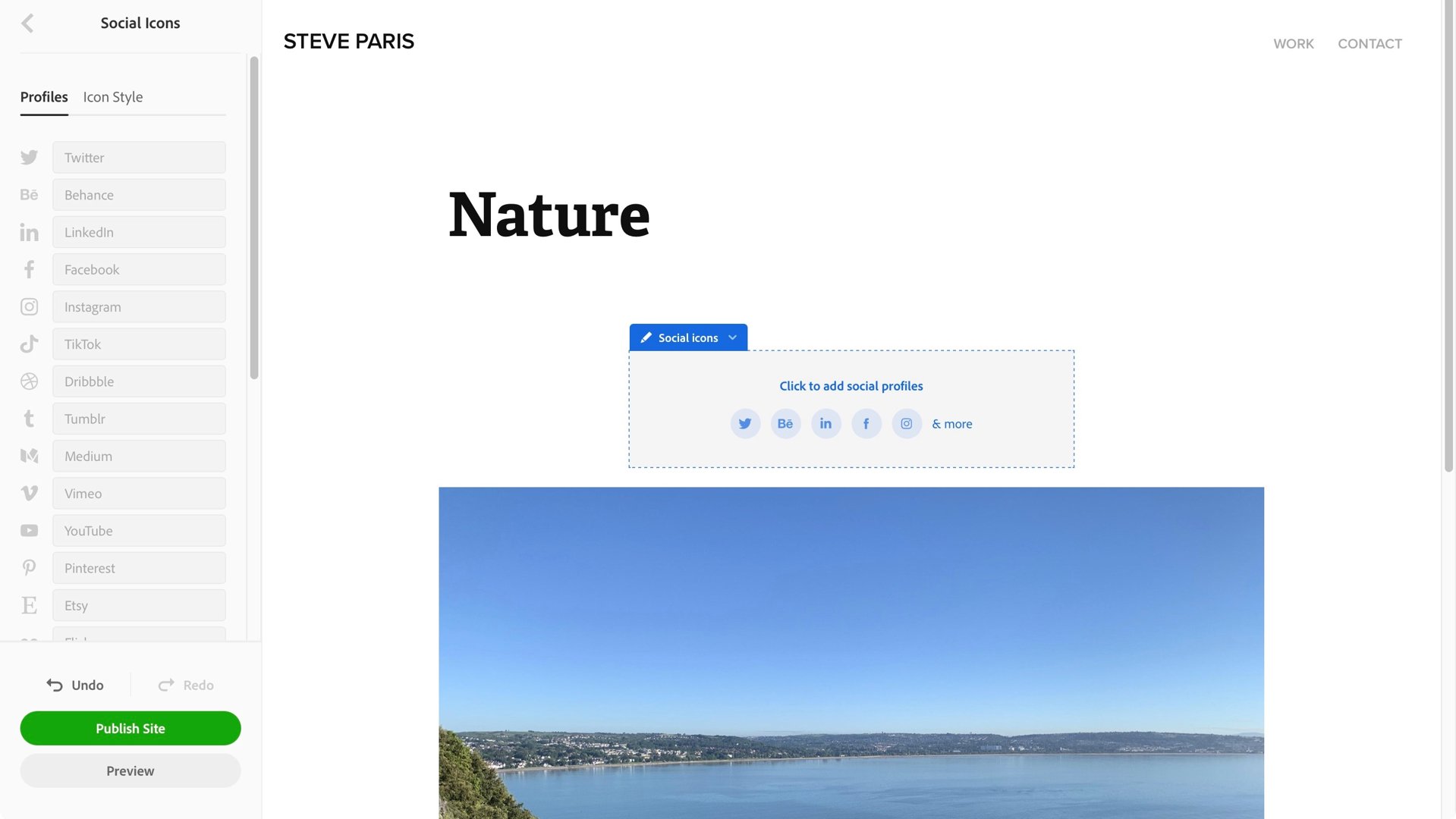
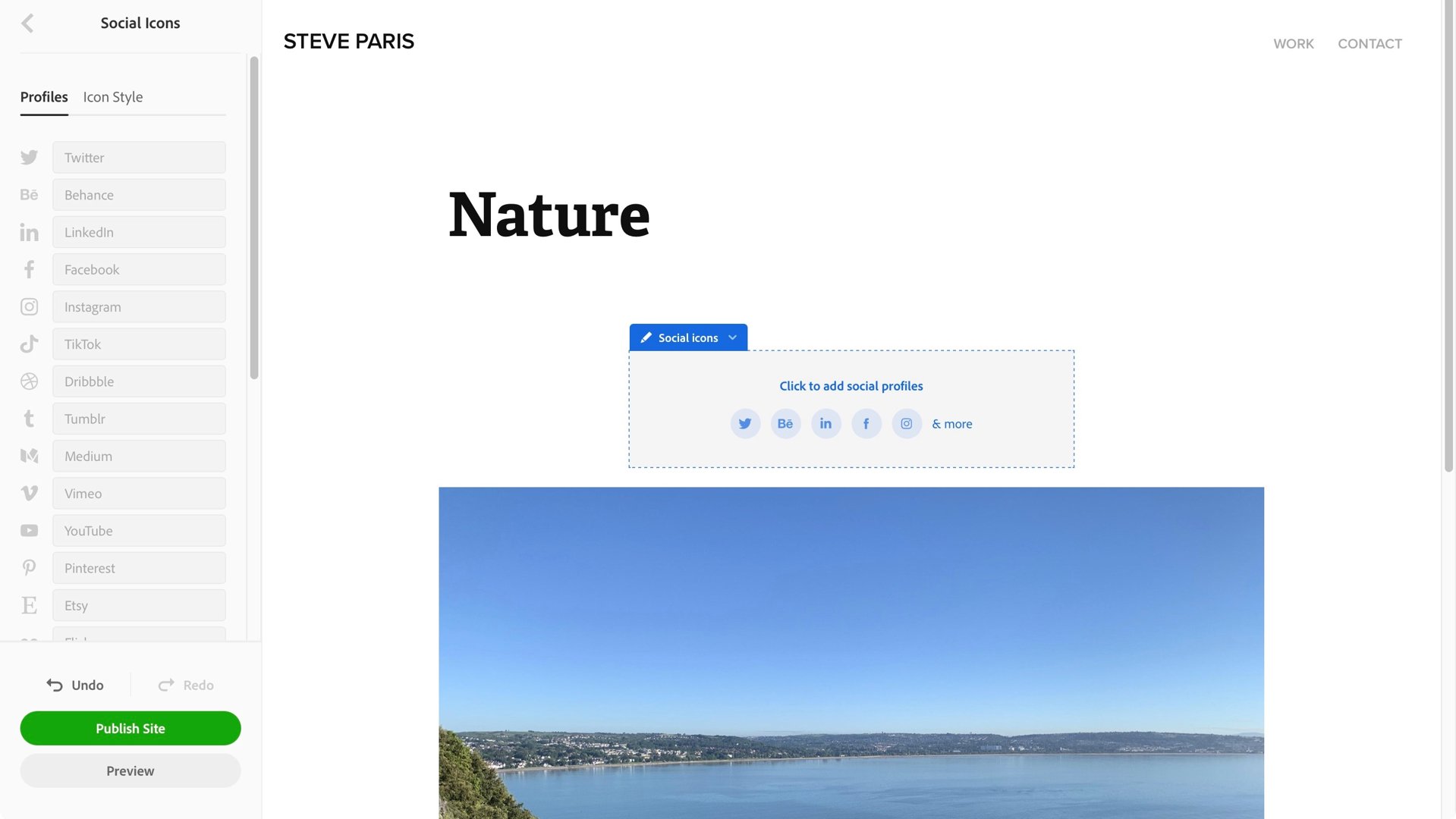
Se connecter à votre compte de réseau social pourrait être beaucoup moins frustrant qu'il ne l'est (Crédit image : Adobe) L'une de vos options consiste à ajouter une barre de réseau social sur votre page pour relier les téléspectateurs à vos différents comptes. Cependant, la manière de procéder est plus compliquée qu'elle ne devrait l'être : cliquer sur cette section remplace la barre latérale par une longue liste de sites de médias sociaux. Vous pourriez penser que pour créer un lien, il suffit d’ajouter votre pseudo dans les champs appropriés. Cependant, ce n'est pas le cas : au lieu de simplement taper '' dans la section Twitter par exemple, vous devez saisir l'URL complète, c'est-à-dire 'twitter/com/'. C'est très frustrant, d'autant plus que le champ en question est spécifiquement destiné à Twitter, notez donc que l'URL commence par « twitter.com ». Essayer d'ajouter une URL Twitter à un autre champ de réseau social (comme LinkedIn par exemple), conduit également à une erreur - c'est-à-dire que les champs savent attendre une entrée spécifique, mais vous obligent à saisir l' adresse complète. C’est inutilement plus difficile qu’il n’y paraît.
Personnalisation
Vous pouvez simplement ajouter du contenu comme décrit ci-dessus et le laisser là, mais si vous souhaitez un peu plus de personnalisation, vous trouverez des options cachées à plusieurs endroits. Ils apparaissent lorsque vous cliquez sur le menu bleu d'un élément (en haut à gauche de cet élément). Par exemple, cliquez sur le menu d'une image pour ajouter un texte alternatif, un titre, un lien vers une URL ou modifier les marges de la photo. Faites de même en haut de la page, le menu appelé « Conteneur de page », pour voir la barre latérale remplacée par une série de curseurs qui vous aideront à modifier les marges et l'alignement de votre page.
Des pages
Selon l'endroit où vous ajoutez une page, le résultat sera différent : Ajoutez-en une depuis la barre latérale, afin qu'elle apparaisse dans le menu de navigation en haut de votre site Web. Cependant, vous pouvez également ajouter une page dans l'une de ces pages, mais elle est ensuite affichée sous forme de grandes vignettes dans la page sur laquelle elle a été créée. Au début, cela peut dérouter les débutants qui se demandent pourquoi la nouvelle page qu'ils ont créée n'apparaît pas dans le menu supérieur ou pourquoi elle ne dispose pas d'un grand aperçu miniature. Cependant, il est facile d'utiliser la barre latérale pour faire glisser ces pages, si vous en avez accidentellement créé une au mauvais endroit.

La section d'aperçu vous permet de voir à quoi ressemblera votre site lorsqu'il sera consulté sur plusieurs appareils (Crédit image : Adobe) Il existe une option d'aperçu intéressante qui vous permet de voir à quoi ressemblera votre site sur plusieurs écrans, y compris les tablettes et les téléphones dans les deux sens. et orientation portrait. C'est ici que vous pouvez accéder aux paramètres qui affectent l'ensemble de votre site. Il y a deux fonctionnalités principales ici : L'une vous permet d'effectuer des modifications à l'échelle du site, comme l'ajout d'une image d'arrière-plan, la sélection de votre emplacement sur la page, la gestion de vos pages (les premières pages et les pages dans les pages), les renommer et les réorganiser, et même changer de sujet complètement différent. Les options de configuration sont assez étendues. Vous pouvez sélectionner laquelle de vos meilleures pages sera la principale (celle que les visiteurs verront en premier), connecter votre site à Google Analytics, ajouter des mots-clés SEO et des balises méta, télécharger une favicon et même configurer une page 404 spécifique (en par défaut, il renvoie à votre page principale). Si le preocupa proteger sus imágenes, tiene la opción de deshabilitar el clic derecho en sus fotos (esto no está seleccionado de manera predeterminada, pero cuando está habilitado, disuadirá al ladrón de contenido más casual), e incluso puede proteger con contraseña su todo el site Web. Vous pouvez créer jusqu'à cinq sites Web à partir d'un seul compte Creative Cloud et ils peuvent être aussi grands ou aussi simples que vous le souhaitez. Adobe héberge les sites pour vous et vous fournit une adresse .myportfolio.com (le nom est automatiquement sélectionné mais vous êtes autorisé à le remplacer par quelque chose de plus approprié tant qu'il est disponible. Si vous avez un nom de domaine, vous pouvez vous connecter sur votre site et vous avez également la possibilité d'en acheter un directement à partir du menu Paramètres.
Verdict final
Dans l’ensemble, Portfolio atteint un équilibre intéressant. Si vous souhaitez simplement télécharger des photos à partager avec d'autres et utiliser un site pour montrer vos compétences, vous pouvez être prêt en quelques minutes. Mais vous avez également la possibilité de personnaliser entièrement votre site pour lui donner l’apparence que vous souhaitez. Il y a certains aspects déroutants de l'interface, et elle peut parfois sembler un peu lente, mais elle crée de belles pages, vous offrant autant de personnalisation que vous le souhaitez. La cerise sur le gâteau, c'est d'être gratuit avec votre abonnement Creative Cloud. LES MEILLEURES OFFRES DU JOUR
 LES MEILLEURES AFFAIRES DU JOUR Peu de gens sont à l'aise avec l'idée de concevoir leur propre site Web, c'est pourquoi de nombreuses entreprises proposent leurs services Web DIY. Portfolio est l'offre d'Adobe, à condition que vous soyez abonné à Creative Cloud. Comme on peut s'y attendre d'un projet créatif, les sites Web qu'Adobe vous aidera à créer visent à présenter votre travail créatif. Lorsque vous accédez à la page portfolio d'Adobe, vous pouvez choisir entre deux types de sites : un « portfolio complet » de votre travail ou une « page d'accueil ».
LES MEILLEURES AFFAIRES DU JOUR Peu de gens sont à l'aise avec l'idée de concevoir leur propre site Web, c'est pourquoi de nombreuses entreprises proposent leurs services Web DIY. Portfolio est l'offre d'Adobe, à condition que vous soyez abonné à Creative Cloud. Comme on peut s'y attendre d'un projet créatif, les sites Web qu'Adobe vous aidera à créer visent à présenter votre travail créatif. Lorsque vous accédez à la page portfolio d'Adobe, vous pouvez choisir entre deux types de sites : un « portfolio complet » de votre travail ou une « page d'accueil ».